ロリポップにWordPressを「簡単インストール」する方法

遅い!重い!と評判だったロリポップのサーバーが2015年11月あたりから強化され「次世代サーバー」になり次世代ホスティングに。
当サイトもロリポップですがサーバー変更後は確かにそれまでの重さはあまり感じることなく、普通のサーバーになったようです。
それまでサーバー応答時間が2秒以上かかっていたのが、現在は1秒を切るタイム。たしかにレスポンス向上です。
そんなわけでロリポップの「簡単インストール」でWordPressをインストールして使う方法をご紹介します。
次世代サーバーに期待を込めて
ロリポップのお試し期間が過ぎて、契約したとたんにサーバーが重くなったと感じていたのは私だけでしょうか?
そんなロリポップがやっとサーバー強化に乗り出した。
安いけど遅いサーバーというのは問題外だが、今回の「次世代ホスティング」でコストメリットが出てきたような感じです。
今後にも期待を込めてWordPressを立ち上げるまでの手順です。
といっても難しいことはなにもありません。ロリポップのコントロールパネルには「簡単インストール」というメニューがあるためすごく簡単です。
ロリポップを契約していない方は↓↓こちら↓↓から。
[PR]
レンタルサーバーロリポップでサーバー契約する![]()
WordPressを使うならライトプラン以上が必要
WordPressは、サーバーにインストールして使うCMS(コンテンツマネージメントシステム)です。
WordPressはデータベースを利用しますので、「ライトプラン」以上を契約してください。また、PHPで動作しますのでより速さを求めるなら「モジュール版PHP」が使える「スタンダード」プランかもしれませんが、ここは悩めるところです。
2015年12月現在の当サイトは「ライトプラン」です。
WAFの設定を無効にする
サイト改ざんの危機から守るセキュリティーWAFですが、これがWordPressをインストールする際に邪魔する可能性があるようです。
実はWordPressインストール後も、管理者自身の編集にも関わらず跳ねられることがあります。

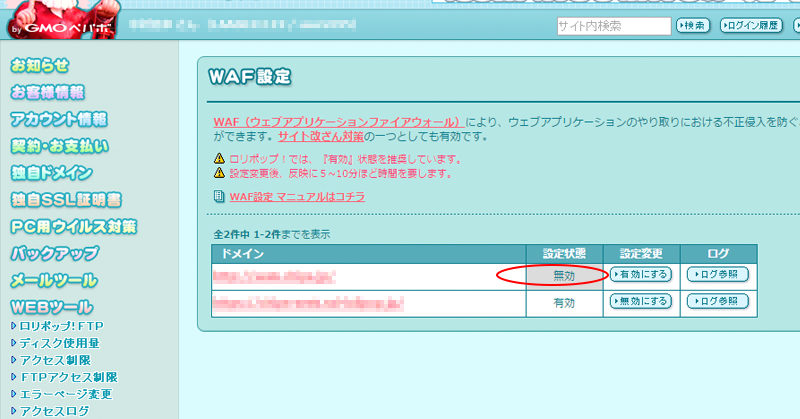
ユーザー専用ページ「WEBツール」>「WAF設定」画面に進みます。
httpから始まるURLとhttpsから始まるURLの2種類がありますが、httpから始まる方を無効にします。
もちろんですが、作業が完了したら再び有効にしてください。
WordPress簡単インストール

インストール後、WordPressの管理画面(ダッシュボード)から簡単に最新版にすることができますので、ここはあまり考えず「簡単インストール」の恩恵にあずかりましょう。
簡単というだけあって、本当に簡単です。
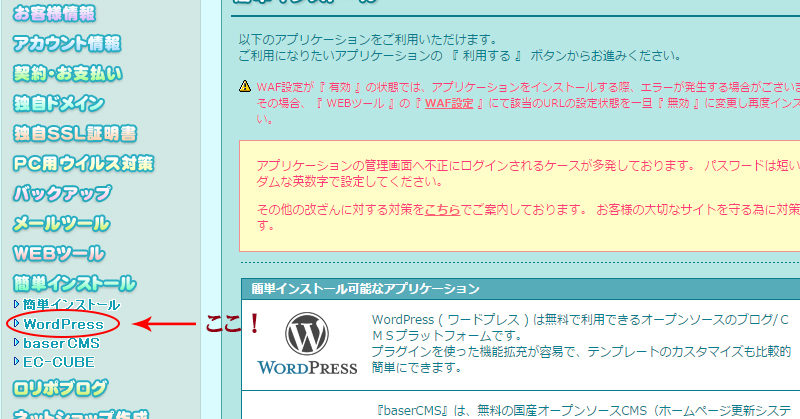
ロリポップのユーザー専用ページ「簡単インストール」>「WordPress」画面に入ります。
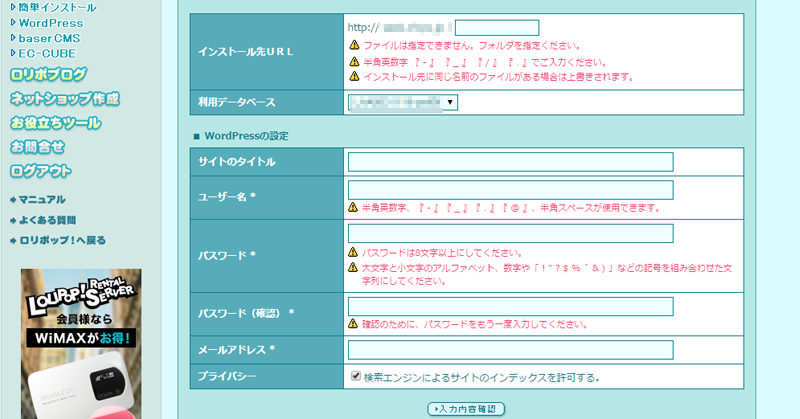
インストール先URL
「wp」などのフォルダーを作ってそこにWordPressをインストールしたい場合は、ここにwpと入れますが、特に理由がない限り空(からっぽ)で構いません。
WordPressの設定

この項目はこれからインストールしようとしているWordPressの為の設定です。
サイトのタイトルなど、ユーザー名以外は全て後から変更可能です。
ここでサイトタイトルを悩んで作業が止まってしまうよりも、「エイヤートー」でやっちゃいましょう。適当なタイトルで構いません。WordPressの管理画面からいくらでも修正できます。
後はウィザードに従って「入力内容確認」画面から「インストール」へお進みください。
WordPressをインストールしたがトップページが表示されない場合の対処
先ほどの設定で、インストール先ディレクトリーを作り、サイトアドレス表示先URLを指定たにも関わらずトップページ(index.php)が表示されない場合は、ルートディレクトリーにindex.phpファイルがあるどうかをFTPなどで確認してください。
つまりインストール画面の「インストール先URL」に「wp」などのディレクトリーを作った場合で、なおかつサイトアドレスは「wp」なしで表示させようとしたときにサイトが表示されない場合です。
もし、「wp」ディレクトリーと同じ場所にindex.phpファイルがなければ、
<?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define('WP_USE_THEMES', true);
/** Loads the WordPress Environment and Template */
require( dirname( __FILE__ ) . '/wp-blog-header.php' );
上記内容のファイルを作ってファイル名を「index.php」にし、サイトURLにFTPなどでアップロードしてください。
無事サイトが表示されるはずです。
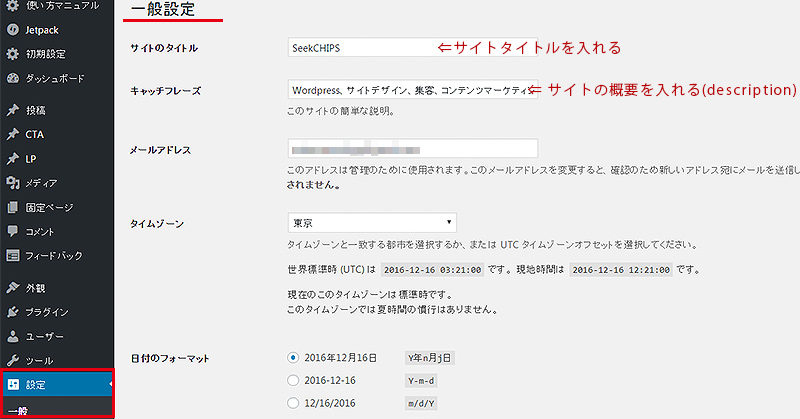
サイト名を修正する

先ほどのインストール作業の中で、サイトタイトルを適当なものにしてとりあえずインストールした場合、WordPressの管理画面で修正します。
設定する場所は、WordPress管理画面の中の「設定」⇒「一般」の中の一般設定です。
WordPressで始めに設定しておくべきパーマリンク設定

パーマリンクとは、記事のURLのことです。記事を書き始める前に最適化設定を行っておく必要があります。
Googleの「search console」ヘルプを参照してください。
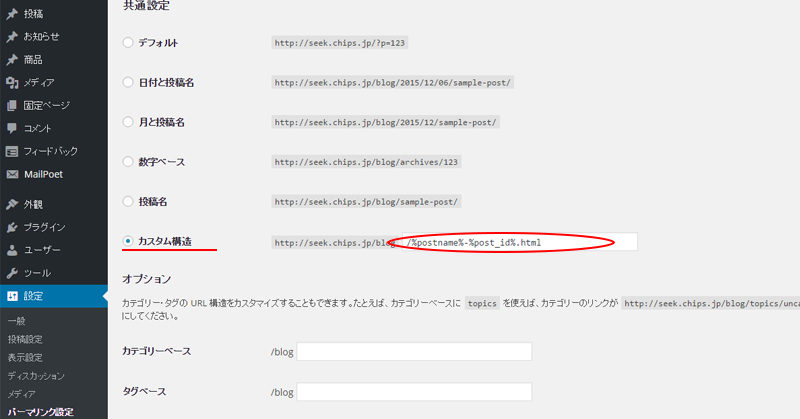
パーマリンク設定をする場所です。
WordPressの「ダッシュボード(管理画面)」>「設定」>「パーマリンク設定」に入ります。
共通設定の「カスタム構造」ラジオボタンをオンにします。ブログURLの後のフォームに、
/%postname%
を入れたら「変更を保存」ボタンをクリックし保存します。
画像の中の設定では、
/%postname%-%post_id%.html
となっていますがこれはこのサイトの設定で、今では思いっきり後悔しています。
URLの重複を避ける意味で「ハイフン後に投稿ページID」をつけてます。
でもWordPressはもともと重複したURLは設定できないようになっています。
※記事投稿画面で重複したパーマリンクを設定しようとすると、そのリンクの後ろに「1」「2」などの番号が自動で付与されます。
また[.html]を最後についてますが必要ないですね。
WAFの設定を有効に
念のためWAFの設定を有効にもどしておいてください。WAFはサイトを改ざんされない為のセキュリティーです。
まとめ
いままでクライアント様には「Xサーバー」をお勧めしてきましたが、ロリポップが次世代ホスティングを打ち出したのでその期待も込めて記事にしました。
このサイトもロリポップですが、今のところコストパフォーマンスで満足できてます。
パーマリンク設定は重要です。
検索エンジンにインデックスされ、バックリンクがつき、SNSでシェアされてなどの後に「URL変わりましたぁ~」なんてなかなかできませんものね。
WordPress関連サービス
お困りごと解決します
WordPressでお困りの際は、TeamSEEKが問題解決までサポートします
世界で一番使われているCMSがWordPressです。
個人ブログからインバウンドマーケティング戦略までのすべてでTeamSEEKが完全サポートいたします。


