WordPress「Xeory Base(セオリーベース)」子テーマからデザイン、カスタマイズまで

コンテンツマーケティングで有名なバズ部がWordPressのテーマ「Xeory Base(セオリーベース)」を無料提供している。
マーケティングでは欠かせないLP(ランディングページ)やCTA(コール・トゥー・アクション)など様々な機能がテーマに実装されている。
この記事では、Xeory Baseの子テーマからカスタマイズまでをお伝えします。
Xeory Base機能
コンテンツマーケティングに最適化されたXeory Baseですが特筆すべきはLP(ランディングページ)とCTA(コール・トゥー・アクション)が用意されていることでしょうか。
LP(ランディングページ)

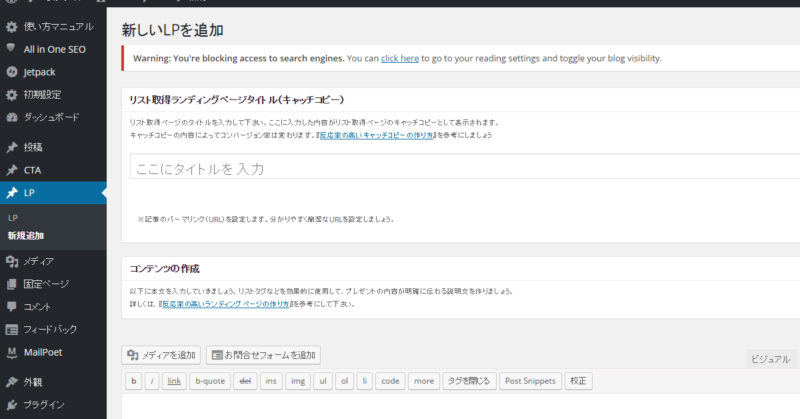
サイドバーはもちろん、ヘッダーやフッターをそぎ落としたまさにランディングページ用のテンプレートがカスタム投稿であらかじめ用意されている。
レイアウト設定でカラム付も選択できる。
登録画面は「投稿」と同じように扱えるので迷うことはないだろう。さらにランディングページ用というだけあって「フォーム設定」も用意されている。
Xeory Baseのデザインとカスタマイズ
そのまま使っても機能満載で最高のテーマ。それを自分好みにデザインして、ちょっとカスタマイズしたら記事更新のモチベーションアップにつながるかも知れない。
・Xeory Baseを子テーマで運用する
・Xeory Baseをデザインする
・Xeory Baseをカスタマイズして使いやすくする
Xeory Baseを子テーマで管理する
子テーマは、そのテーマのカスタマイズ用と考えればわかりやすかも知れません。
カスタマイズしているのは子テーマであるから、元々(親)のテーマのバージョンアップによってそのカスタマイズの努力を失うことはありません。
「Xeory Base」のテーマフォルダーは「Xeory_base」ですから、子テーマフォルダーは「Xeory_bese-child」とします。
子テーマで管理するには最低限、
・functions.php
・style.css
の2つのファイルが必要です。
ファイルを作る際の注意
WordPressのファイルを作ったり更新したりする際はWindowsのメモ帳は使わないようにします。
文字コードは「UTF-8」で「BOMなし」です。
改行コードは「LF」を指定します。
functions.phpに親テーマを読み込む記述
子テーマから親テーマを呼び出すように「function.php」に以下の記述をします。
これは親テーマのstyle.cssを読み込んでから、子テーマのstyle.cssを読み込む(上書きする)記述になります。
<?php
// 親テーマを読み込み ---------
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
// end親テーマを読み込み -----
?>
style.cssを作る
/* Theme Name: XeoryBase-child Template: xeory_base */
・Teme Name:子テーマの名前です。
・Template:親テーマフォルダー名です。
上記2つの記述があればOKです。
子テーマをWordPressで有効にする
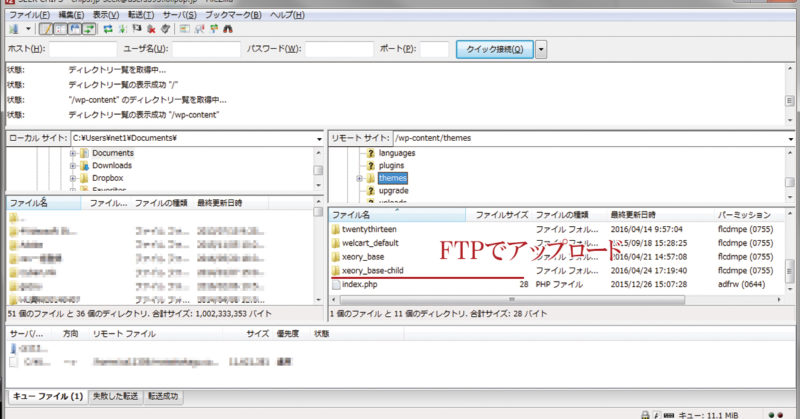
「xeory_base-child」フォルダーに出来上がった「function.php」と「style.css」を保存し、FTPでテーマフォルダーにアップロードします。
FTPクライアントで子テーマをアップロード

アップロード先は、
「wp-content」>「themes」の中です。
WordPressダッシュボードから子テーマを有効にする
WordPressの管理画面から有効にするのは子テーマの方です。
また、今後のカスタマイズも子テーマで行います。
Xeory Baseのデザインカスタマイズ


サイトを作ったら、そのデザインにもこだわっていきたいですね。記事を更新していくモチベーションも上がります。
下はXeory Baseを有効にしたときのデフォルトです。
サイトカラーなどのデザインはお好みでどうぞ!と言わんばかりにスッキリした感じです。
下画像がデフォルトの状態です。
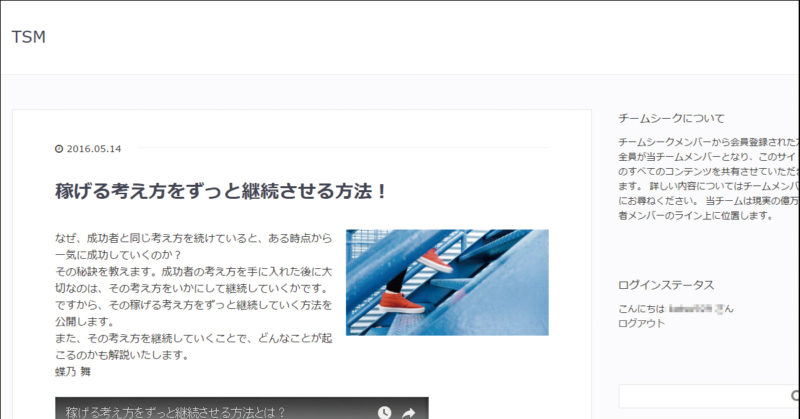
これに色をつけて下画像のようにしていきたいと思います。もちろん色はお好みでつけてください。
作業はXeory Base子テーマのstyle.cssファイルで行います。
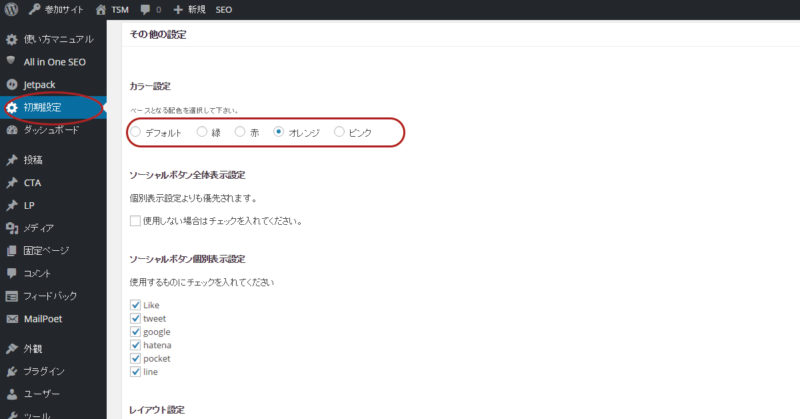
初期設定でベースカラーを選択する

Xeory baseを適用すると管理画面に「初期設定」というメニューが増えているはずです。
その画面の「その他の設定」>「カラー設定」でベースとなる色を選んでください。
ベースカラーは一覧ページで記事タイトルなどリンクタグにマウスポインターを乗せたときに変化する色になります。
ヘッダ部エリアに色を付ける(style.css)
サイトのヘッダに色を付けます。この部分の色はサイトをイメージする上でも非常に重要なカラーとなります。
先ほど選んだベースカラーにカスタマイズしていくことになります。
下記の例ではオレンジを選択した場合のカスタマイズになります。
オレンジを選んだ場合、「body.color○○」は「03」になります。したがって「body.color03」で色をお好みに指定していきます。
ちなみにカラースキームは、緑「01」、赤「02」、オレンジ「03」、ピンク「04」となります。
body.color03 #header {
background: #DF7401; /* ヘッダ背景色 */
border-bottom: 1px solid #ededed;
}
/* サイトタイトル色 */
body.color03 #header #logo a {
color: #ffffff; /* サイトタイトル色 */
}
色の指定は「#○○○○○○」のように、#と6桁の半角英数で指定されている部分です。
上記例はヘッダ背景色をオレンジにして、ヘッダの下のソリッド線を薄いオレンジにしています。
さらにサイト名のフォント色を白色にしています。
グローバルメニューエリアに色を付ける(style.css)
/* グローバルメニューエリア */
body.color03 #gnav {
background: #FBF8EF;
border-top: 1px #F6E3CE solid;
border-bottom: 1px #F6E3CE solid;
}
/* グローバルメニューリンク */
body.color03 #gnav li a {
border-top: 1px #F6E3CE solid;
color: #2B2D2D;
background: #FBF8EF;
}
サイドバーのタイトルをデザイン(style.css)
ヘッダに色を付けたら、それに合わせてサイドバーもカスタマイズしたいですね。
とりあえずタイトル部分をデザインしてみます。もちろんカラーはお好みで。
.side-widget-area {
padding: 0;
}
.side-widget {
margin-bottom: 10px;
padding-bottom: 20px;
line-height: 1.6;
font-size: 14px;
}
.side-widget .side-title {
color: #333; /*文字の色*/
margin: 10 0 10px; /* 周りの余白左の数値から順に(上)(左右)(下)*/
padding: 5px 10px 5px 5px; /* 文字の周りの余白左の数値から順に(上下)(左右)*/
font-size: 15px; /*文字の大きさ */
font: bold; /*太字*/
border-left: 5px solid #DF7401; /*左側に縦線、線の太さ、線の色*/
border-bottom: 1px solid #F6E3CE; /*下線、線の太さ、線の色*/
border-radius: 3px; /*角の丸み*/
background : #FBF8EF; /*背景色*/
}
.side-widget ul li {
padding: 16px 0;
border-bottom: 1px solid #e5e5e5;
}
見出しとなるHタグをデザイン(style.css)
ここまで来たら見出しとなるHタグの装飾も作っちゃいましょう。
/*-------------------------------------------
Hタグ(見出し)の装飾
-------------------------------------------*/
.post-content h2 { /* H2タグの装飾 */
clear: both;
font-weight: bold; /* フォント太字 */
background-color: #FBF8EF; /* H2タグ背景色 */
padding: 15px 15px 15px 15px;
margin-bottom: 32px;
border-top: solid 1px #F4F3F0;
border-left: solid 6px #DF7401; /* 左スタートライン色 */
border-right: solid 1px #F4F3F0;
border-bottom: solid 1px #F4F3F0;
}
.post-content h3 { /* H3タグ装飾 */
clear: both;
font-weight: bold;
padding: 0 18px;
margin-bottom: 32px;
border-left: solid 5px #FBF8EF !important;
border-bottom: solid 2px #DF7401;
}
トップやカテゴリーなどの一覧ページでの記事ボーダーラインに色を付ける(style.css)
一覧ページで各記事のボーダーラインの色を指定しています。
Xeory Baseではカテゴリーページにオリジナルのコンテンツを表示させることができます。カテゴリーページをコンテンツとしてSEOする施策です。
今回の例では、カテゴリーのオリジナルコンテンツ部分のボーダーは白色に指定して、記事と区別しています。
/* ボーダー色 */
body.color03 .cat-content {
border: #fff;
}
body.color03 article.post,
body.color03 article.page,
body.color03 article.wp101,
body.color03 article.seo101 {
background: #fff;
border: 1px #DF7401 solid; /* ボーダーの色 */
}
/* 投稿日(post-meta)の横ボーダー色 */
body.color03 .post-meta {
border-top: 1px #F6E3CE solid;
}
Xeory Baseをカスタマイズ
テーマを導入してそのままのデフォルトで使う人は少ないんじゃないでしょうか?
ちょっと自分好みにカスタマイズするだけで更新のモチベーションアップにもなるかもしれません。
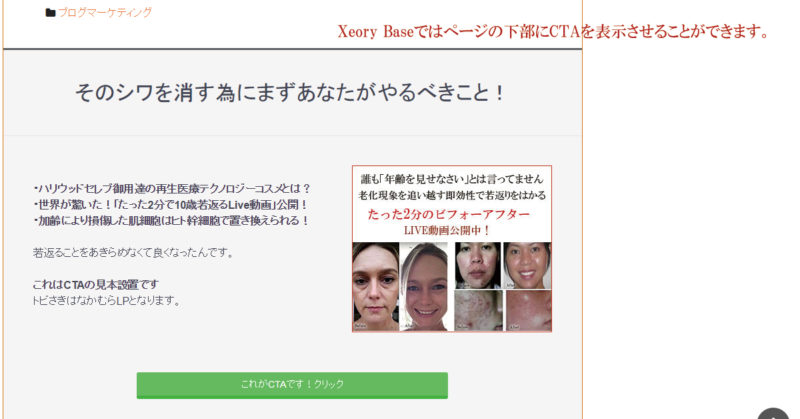
CTA(コール・トゥ・アクション)のアイキャッチ画像サイズを300pxにする(style.css)

そのページで訪問者に取ってもらいたい行動(ランディングページへのリンクなど)へ誘導するための施策です。
Xeory BaseのCTAアイキャッチ画像の幅は250pxですが、これを300pxにします。
下画像はCTAの設置例です。
/* -----------------------------------------
CTA画像サイズ
------------------------------------------*/
.post-cta .post-cta-img {
float: right;
width: 300px;
margin: 0 0 20px 30px;
}
一覧ページで抜粋文を表示させるカスタマイズ
Xeory Baseではmoreタグまでの文を一覧ページに表示させる仕様になっている。
つまりmoreタグを付ける習慣がないブログテーマをXeory Baseにすると全文が表示されてしまう。
本文ではなく「抜粋文」を表示させるようにカスタマイズします。
カスタマイズするのはindex.php(トップページ)とarchive.php(カテゴリーページ)の2つのファイルです。
2つのファイルの、
<?php the_content('続きを読む'); ?>
のソース下記に変更します。
<?php the_excerpt(); ?> <a href="<?php the_permalink(); ?>" rel="nofollow" class="more-link">続きを読む</a>
「抜粋」に入れた文章が一覧ページで表示されれるようになりました。抜粋に文章を入れていない場合も、記事から抜粋された数文字が表示されます。
まとめ
マーケティング目的に最適化されたバズ部のXeory Baseだけあって、その機能は充実している。CTAやLPもWordPressのカスタム投稿で用意されている。
一番素敵なところはカテゴリーもコンテンツであるという考えでSEOするための施策が施されているところ。
自分好みにカスタマイズを施して、あとはユーザーに価値ある記事を提供し続けていくだけですね。
WordPress関連サービス
お困りごと解決します
WordPressでお困りの際は、TeamSEEKが問題解決までサポートします
世界で一番使われているCMSがWordPressです。
個人ブログからインバウンドマーケティング戦略までのすべてでTeamSEEKが完全サポートいたします。


